当前课程知识点:HTML5 Mobile Front-end Development Foundation > Final examination > Programming practice > Practice exercise
返回《HTML5 Mobile Front-end Development Foundation》慕课在线视频课程列表
Practical exercises
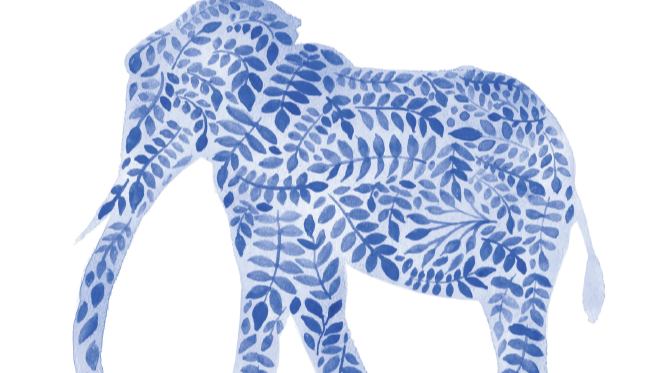
1. use CSS3 to achieve the following effects
Requirements:
1) the width is 257px.
2) As the mouse passes, the blue area slides slowly from bottom to top。


Before the mouse passes by After the mouse passes by,
2. Complete the production of mobile pages as required
Requirements:
1) Use HTML5 tags
2) Use flexible box layout
3) The finished effect is consistent with the picture effect
4) Adapt to all mobile phone screens
The effects are as follows:

3. Layout the following renderings with DIV+CSS
Requirements:
1) Code specification
2) The final effect is consistent with the renderings
3) The arrow in front of each column uses a custom font, and the code is 
4) Rounded corners and box projections must be added to the outermost box
5) Excessive text displays ellipsis
The effects are as follows:

3. Complete a simple mobile page layout according to the following requirements
Requirements:
1) Semantic tags using HTML5
2) Use flexible boxes to complete the layout
3) It is required to adapt to all mobile devices
4) Boutique recommendation can only display 4 pieces of data
5) The search box at the top does not scroll with the scroll bar
6) The final effect is consistent with the renderings
7) code writing specification
The effects are as follows:

返回《HTML5 Mobile Front-end Development Foundation》慕课在线视频列表
-Section 1.1 html tags1
--test 1.1
-Section 1.2 html tags2
--test 1.2
-Section 2.1 CSS foundation
--test 2.1
-Section 2.2 CSS- pseudo class-display
--Section 2.2 CSS- pseudo class-display
--Section 2.2 CSS- pseudo class-display
--test 2.2
-Section 2.3 CSS floating
--test 2.3
-Section 2.4 CSS box model
--test 2.4
-Section 2.5 CSS font background
--Section 2.5 CSS font background
--Section 2.5 CSS font background
--test 2.5
-Section 2.6 CSS Positioning
--test 2.6
-Section 3.1 case1
--test 3.1
-Section 3.2 case2
--test 3.2
-Section 4.1 HTML5
--test 4.1
-Section 4.2 HTML5 audio and video
--Section 4.2 HTML5 audio and video
--Section 4.2 HTML5 audio and video
--test 4.2
-Section 4.3 canvas
--test 4.3
-Section 4.4 svg
--test 4.4
-Section 5.1 CSS3 projection background
--Section 5.1 CSS3 projection background
--Section 5.1 CSS3 projection background
--test 5.1
-Section 5.2 CSS3 selector pseudo class
--Section 5.2 CSS3 selector pseudo class
--Section 5.2 CSS3 selector pseudo class
--test 5.2
-Section 5.3 CSS3 deformation
--Section 5.3 CSS3 deformation
--Section 5.3 CSS3 deformation
--test 5.3
-Section 5.4 CSS3 animation
--test 5.4
-Section 5.5 Mobile layout
--test 5.5
-Section 6.1 case1
--test 6.1
-Section 6.2 case2
--test 6.2
-Section 6.3 case3
--test 6.3
-Section 7.1 Javascript base fixed navigation
--Section 7.1 Javascript base fixed navigation
--Section 7.1 Javascript base fixed navigation
--test 7.1
-Section 7.2 Implementation of rotation graph based on Javascript
--Section 7.2 Implementation of rotation graph based on Javascript
--Section 7.2 Implementation of rotation graph based on Javascript
--test 7.2